I created a web page for Lucky Paws. Lucky Paws is an animal shelter whose goal is to make the pet adoption process as easy as possible. Lucky Paws’ typical users range from ages 18 - 65. Most of the users are those who live alone, those who already have a pet and are looking for another, and families. Many users have expressed how adoption websites are hard to navigate and browse through their available adoptable pets. My goal was to design a website where it would provide clear navigation and direction with the adoption process.
Lucky Paws
Role: UX Designer
Responsibilities: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Project Date: September 2022 - October 2022
User Research
I conducted user interviews and created empathy maps to understand the users and their needs. Many users turned to animal shelter websites to get a general overview of the shelter, what animals were available, and to save time. Many of these users expressed frustrations when it came to other websites, as they were difficult to navigate through and frustrating to view the available adoptable pets.
User Pain Points
Other adoption websites were difficult to navigate towards because of all the information on a single page
Navigation
Many wanted to save time and view the possible adoptable pets in advance, rather than going to the shelter first
Time
Experience
Other adoption websites did not provide an engaging experience
Persona
Hannah is a 38 year old hairdresser, who has a husband and a daughter. Hannah’s schedule is flexible, as she gets to choose her hours based on how many clients she has that day.
Hannah’s daughter has been begging Hannah and her husband for a pet. Hannah and her husband agreed, now that their daughter is older. Instead of going to a breeder or pet store, they decided on adopting. With Hannah’s husband traveling, they have been looking online and sharing links. Hannah is frustrated that there doesn't seem to be a way to find out if a pet has been adopted, or is in the adoption phase.
Goals:
adopt a family dog
find a place with availability
Frustrations:
“When we find a pet we love, or think that they are the right fit, they are always adopted, or in the phase of being adopted.”
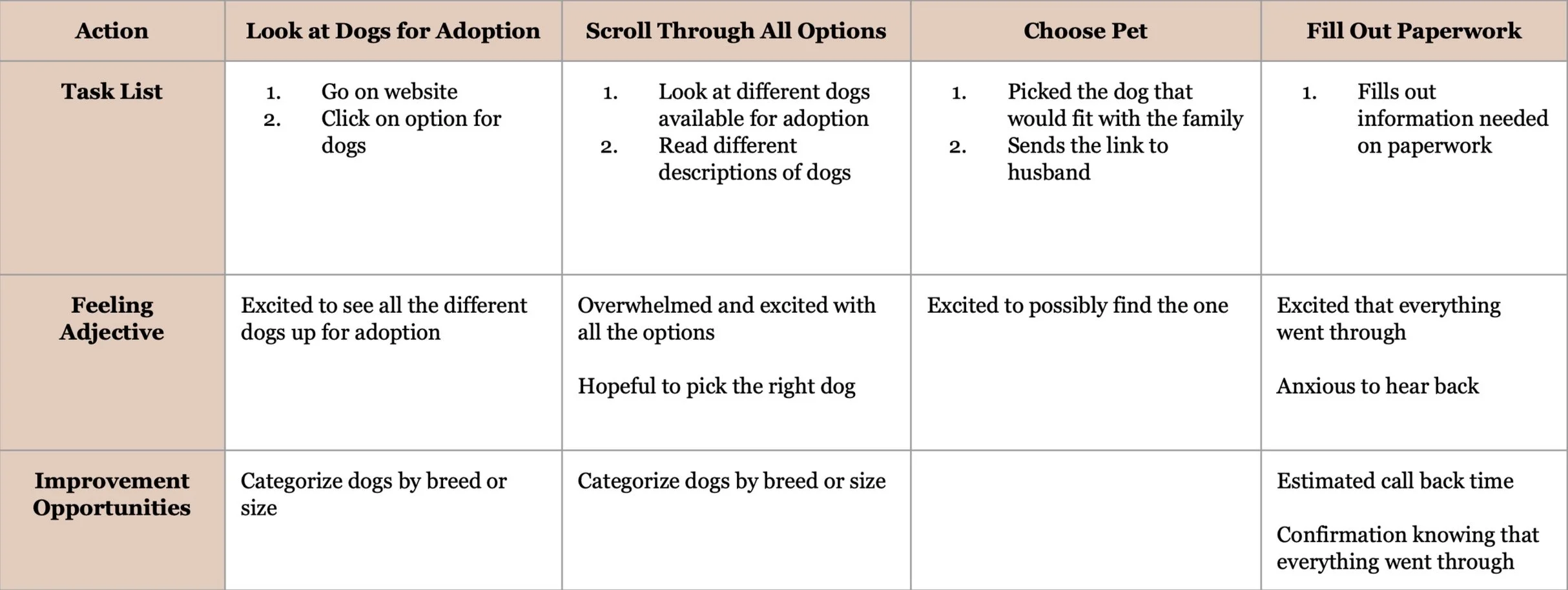
User Journey Map
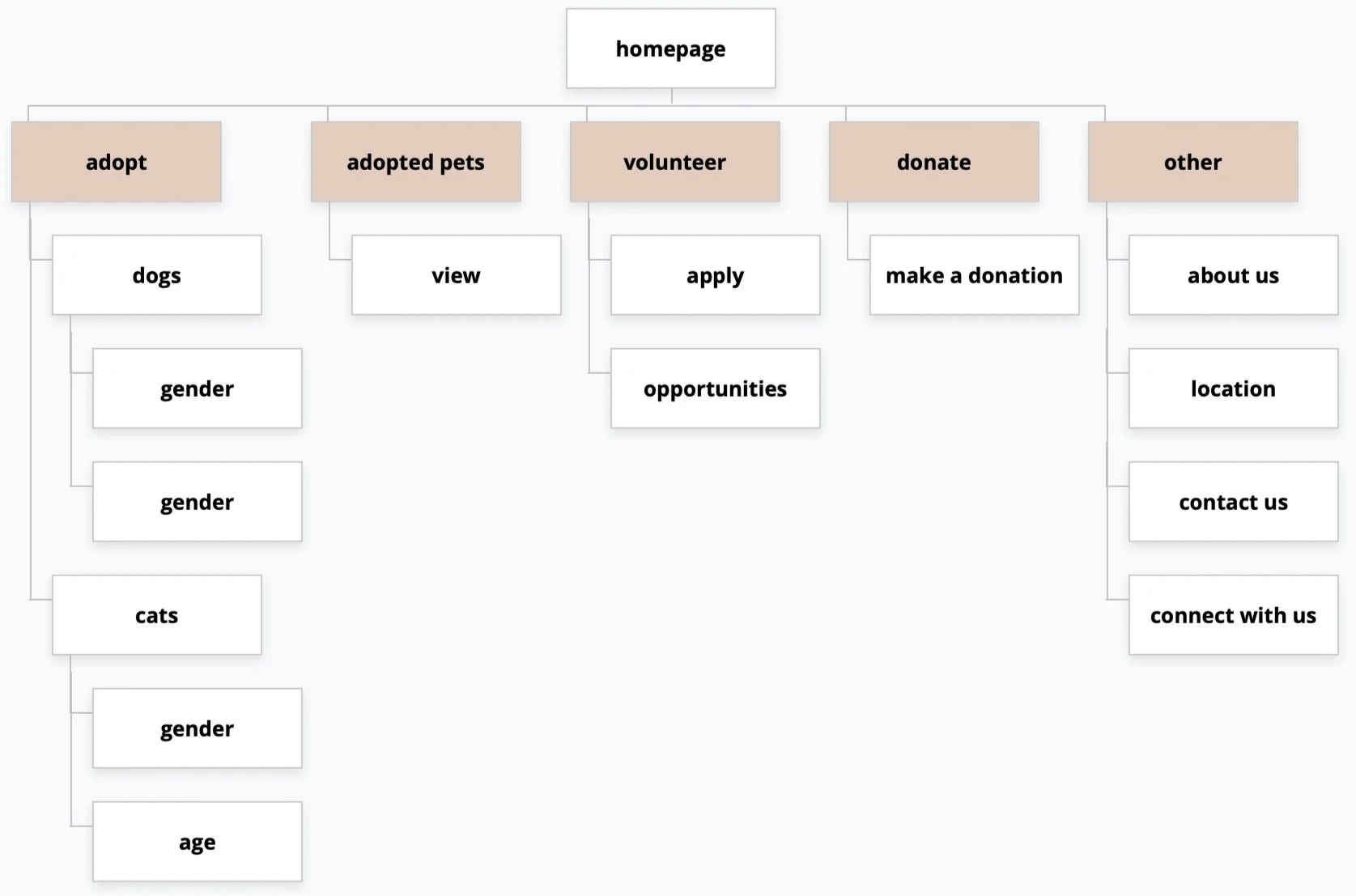
Design Process: Site Map
Design Process: Wireframes
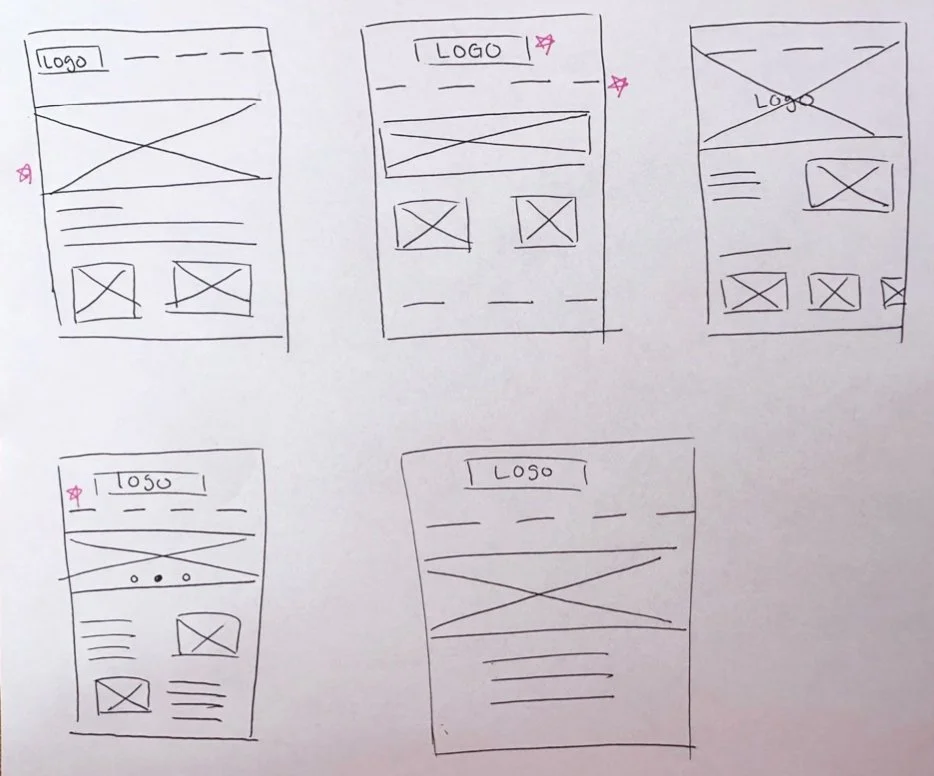
Paper Wireframes
I sketched out paper wireframes for each screen, keeping the user pain points in mind.
Stars were used to mark the elements of each sketch that would be used in the initial digital wireframes.
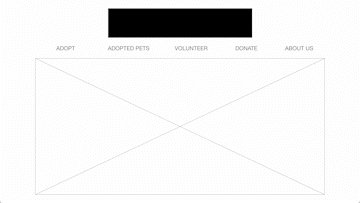
Digital Wireframes
I wanted to make sure it was easy for the user to navigate through the different pages on the website by prioritizing useful button locations and visual element placements.
Design Process: Screen Variations
Because Lucky Paws customers access the site on a variety of different devices, I started to work on designs for additional screen sizes to make sure the site would be fully responsive.
Mobile Device
Tablet
Design Process: Low-Fidelity Prototype
Main user flow of navigating through the website.
Usability Study
Unmoderated Usability Study • Pennsylvania, United States; Remote • 5 participants • 45-60 minutes
Findings:
users did not have a way to exit out of an adoption application
users were unsure if their application went through
Refining the Design
I created a confirmation page that opens after completion of application.
When the user clicks on the header, the user will be able to exit out of the application and return to the “Adopt” page.
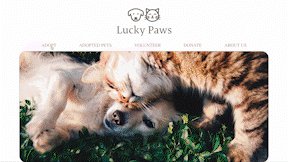
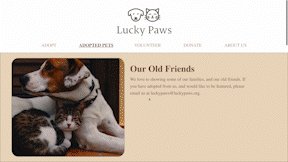
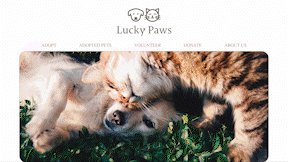
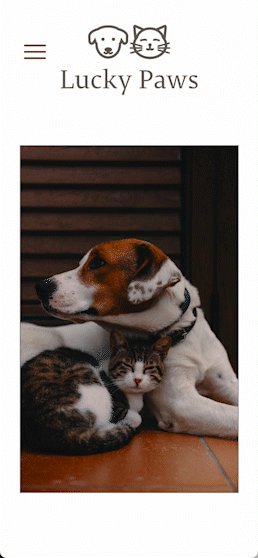
Design Process: High-Fidelity Prototype
The high-fidelity prototype incorporates design revisions based on the insights gained from the usability study. I also created additional screens for a higher level of functionality.
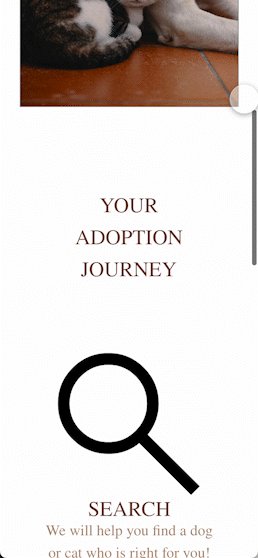
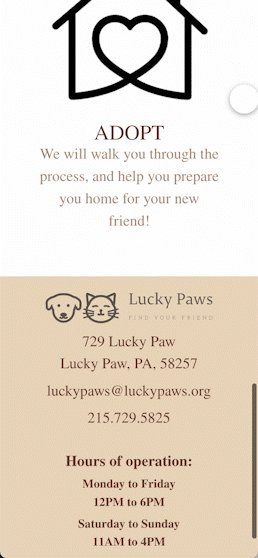
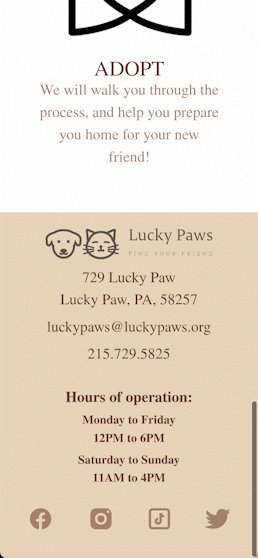
desktop version
mobile version
Going forward…
conduct another round of usability studies to see if there are any other pain points that need to be addressed
conduct more user research to determine if areas need to be added
What I learned…
While designing the Lucky Paw website, I learned that every design, and service has an impact on the user experience. The user should always be the focus when it comes to ideas and solutions. As this was my first web design, I have learned so much with every step.