Wasabi Sushi
Role: UX Designer
Responsibilities: Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Project Date: July 2022 - September 2022
I designed an app for Wasabi Sushi so that users can easily order and pick up a fresh and healthy meal. Wasabi Sushi is a local sushi spot located in the suburbs. Wasabi Sushi’s goal is to provide healthy, fast, dishes. Wasabi Sushi targets customers like, families, commuters, and workers, who lack the time to prepare a meal or want to spend their time doing things they love, rather than preparing a meal.
I conducted interviews and created empathy maps to understand the users and their needs. The primary group identified through this research were students, working adults, and those who have a family, who do not want to spend time cooking,
The user group confirmed initial assumptions about Wasabi Sushi. Through research, we found that not only did participants not want to spend the time cooking, but did not have the time to. Participants had other obligations and interests they would rather spend time on.
User Research
User Pain Points
Students and adult workers do not have the time to prepare a meal
Time
Those who had families wanted to spend more time with their spouse and children
Family
Students and working adults do not have the energy to cook after a day of work/classes
Energy
Persona
Austin is a 28 year old biotech at a medications company, where work can get busy. When he is not workings, he is out and about enjoying his hobbies and spending time with his pet dog. During his down time, he would rather not spend the remainder of his time cooking. When he looks for a meal, he is looking for a fast and healthier option.
Goals:
maintain a work-life balance
focus on hobbies and personal life
Frustrations:
“I do enjoy cooking, but I just don’t have the time or energy for it.”
“It is hard to find healthier take out options.”
User Journey Map
Design Process: Wireframes
Paper Wireframes
Iterating each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user pain points. For the menu, I prioritized an easy way for the users to access the different dishes offered.
Stars were used to mark the elements of each sketch that would be used in the initial digital wireframe
Digital Wireframes
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.
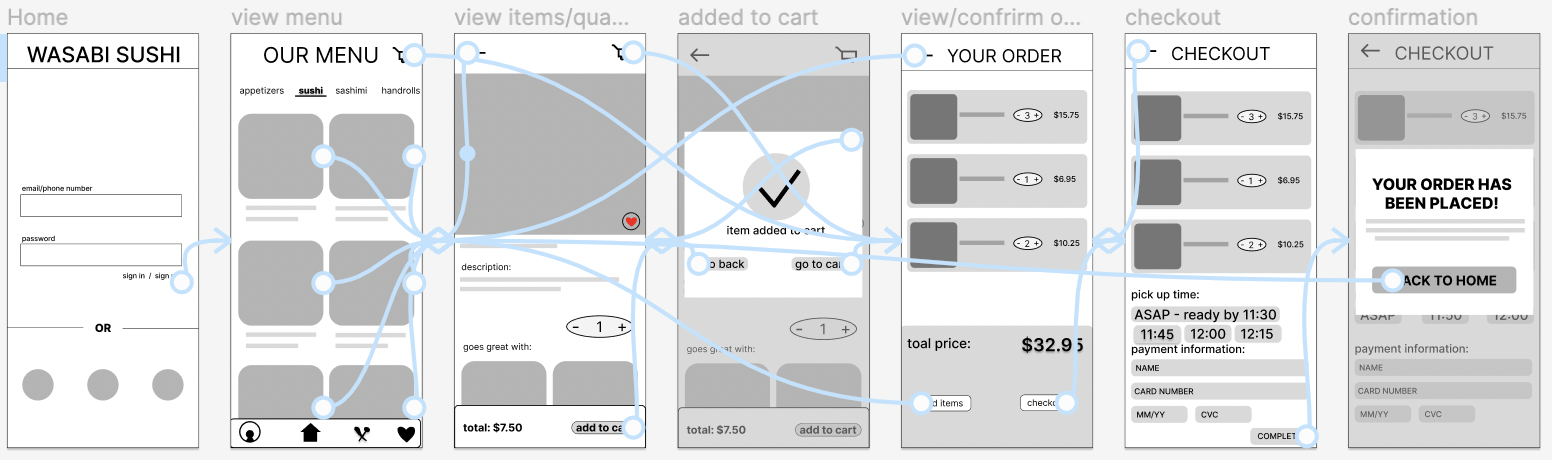
Design Process: Low-Fidelity Prototype
The main user flow of adding items to cart and placing an order.
Usability Study
Two rounds of usability studies were conducted. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 Findings
users want a quick and easy way to order
users want an easier way to pay
users want an easier way to pick the pick up time
Round 2 Findings
users want a way to customize items
users want a way to organize their favorites
Design Process: High-Fidelity Prototype
The high-fidelity prototype incorporates design revisions based on participant feedback from the first usability study. I also created additional screens for a higher level of functionality.
Going forward…
conduct another round of usability studies to see if there are any other pain points that need to be addressed
conduct more user research to determine if areas need to be added
What I learned…
While designing the Wasabi Sushi app, I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s designs. Every step was an opportunity to learn something new.